
The modern web design process A free ebook from Webflow
What are the principles of design? The principles of design are the essential building blocks that form the backbone of any creative work. They help creators make decisions about how to arrange, style and structure elements within their work.

Design Elements and Principles Tips and Inspiration By Canva
A Beginner's Guide to Website Composition Principles - Site.pro face $ Blog: Web Design Education In this article, we take a look at the principles you need to consider to create a website that's both effective and visually appealing, and can benefit your business. Read on to learn.

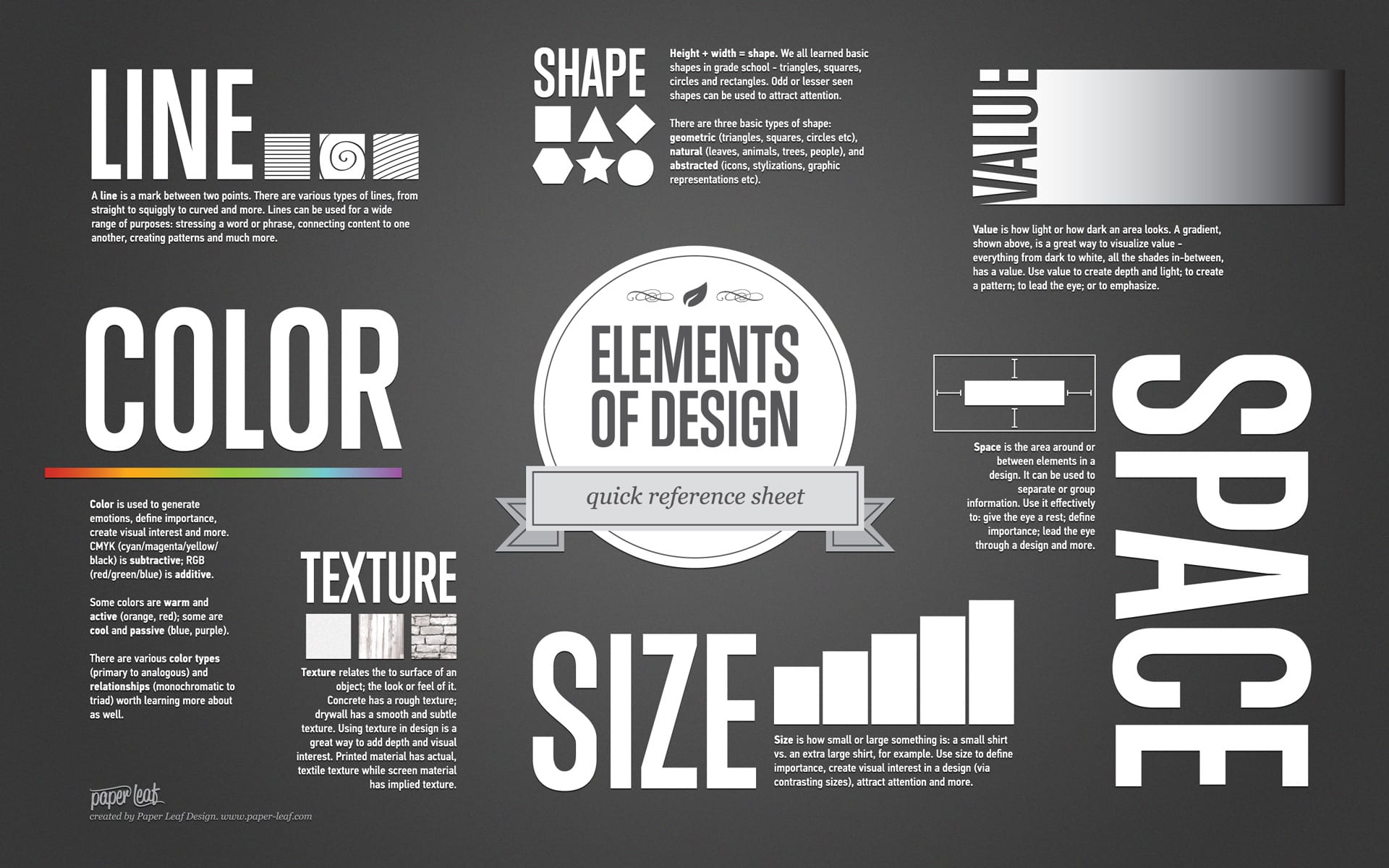
6 Elements of Design Composition (you should never leave home without) Sessions College
Principles of design applied to websites Website layouts Functional components of web design Visual elements of web design Website maintenance Web design inspiration 01. What is web design? Web design is the art of planning and arranging content on a website so that it can be shared and accessed online with the world.

Shape Composition by Next Rebel on Dribbble
20 Design Rules You Should Never Break. 10. Divide Your Design Into Thirds. The rule of thirds is a simple technique where designers divide their designs up into three rows and three columns, and at the points where the vertical and horizontal lines meet is where your focal points should be.

Free Vector Lovely hand drawn web design composition
The 5 rules of design composition and layout — The grid Emphasis and scale Balance Rule of thirds Rule of odds 1. The grid — Grids give order to graphic design. They speed up the design process by helping designers decide where content should be placed rather than where it could be placed. - @troytempleman

Beginning Graphic Design Layout & Composition [video] / Digital Information World
Design composition is the arrangement of elements on a page, which helps to establish a visual hierarchy and communicate with the reader. Design composition can be used to create visual interest and guide the reader's eye through the information presented on the page.

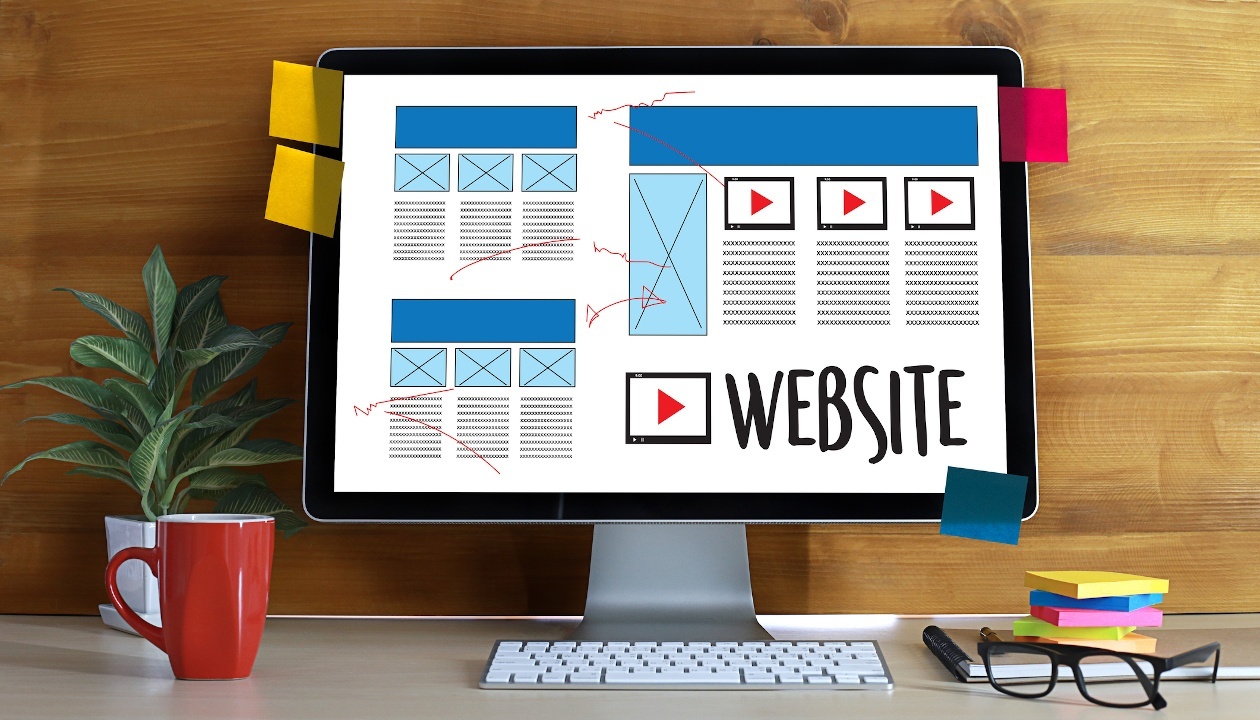
Why Composition Matters in Web Design AOLCC
Prototypes are used to get feedback and fine-tune a design throughout the process. 5. Familiarize yourself with UI design. UI (user interface) design is another huge subject you'll dive into as you learn website design. A user interface is a mechanism that puts a piece of technology into action.

Web Composition design software UI and Web design
Composition is about laying out all your ideas and design elements into a whole; composing your design. We're going to combine all of the previous lessons that we've covered, and because of that it makes composition one of those really difficult aspects of designing anything.

Composition of presentation boards
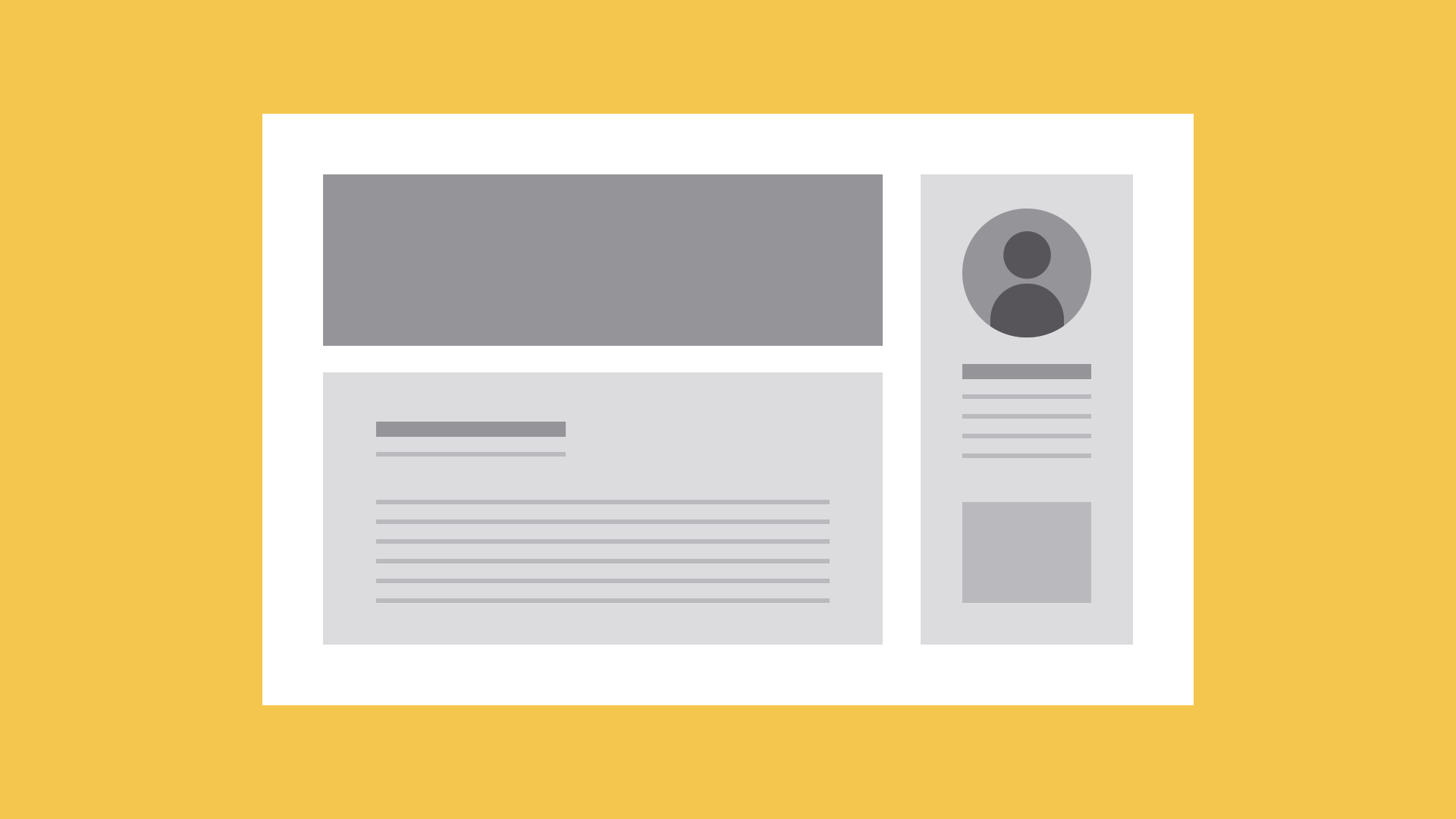
The goal of a wireframe is simply to establish the layout structure and the positioning of elements. Earlier in the chapter, I said that in a good design, users "recognize each page as belonging.

Graphic Design>>> Layout & Composition BlackHatWorld
Design balance definition: Placement of the informational or design elements in relation to each other. When balanced, a composition appears more stable and visually pleasing. Balance is achieved when all elements of the design work together to create a comfortable composition. This involves using a strategic combination of white space, color.

Beginning Graphic Design Layout and Composition
Responsive design is a technique that allows you to adapt your website layout to the viewport of the user, using flexible grids, media queries, and fluid images.

9 Understanding composition and layout for graphic design YouTube
DOWNLOAD NOW Finding a Balance Print design follows the same compositional principles as you'll find on the web. One such principle is balance in relation to content placement. When designing content, you need to find a natural rhythm. This is typically a repeated pattern of white space and font size that gives visitors a certain expectation.

Architecture Presentation Board Tips The Inovative Architects
1. Direct the eye with leading lines Usually, when you look at any visual, your eye falls first on a particular object. In this case, this is the car and it is the focal point of the poster. We will talk a little bit more in our second point of the article.

types of compositions in art Google Search 2d design, Designs to draw
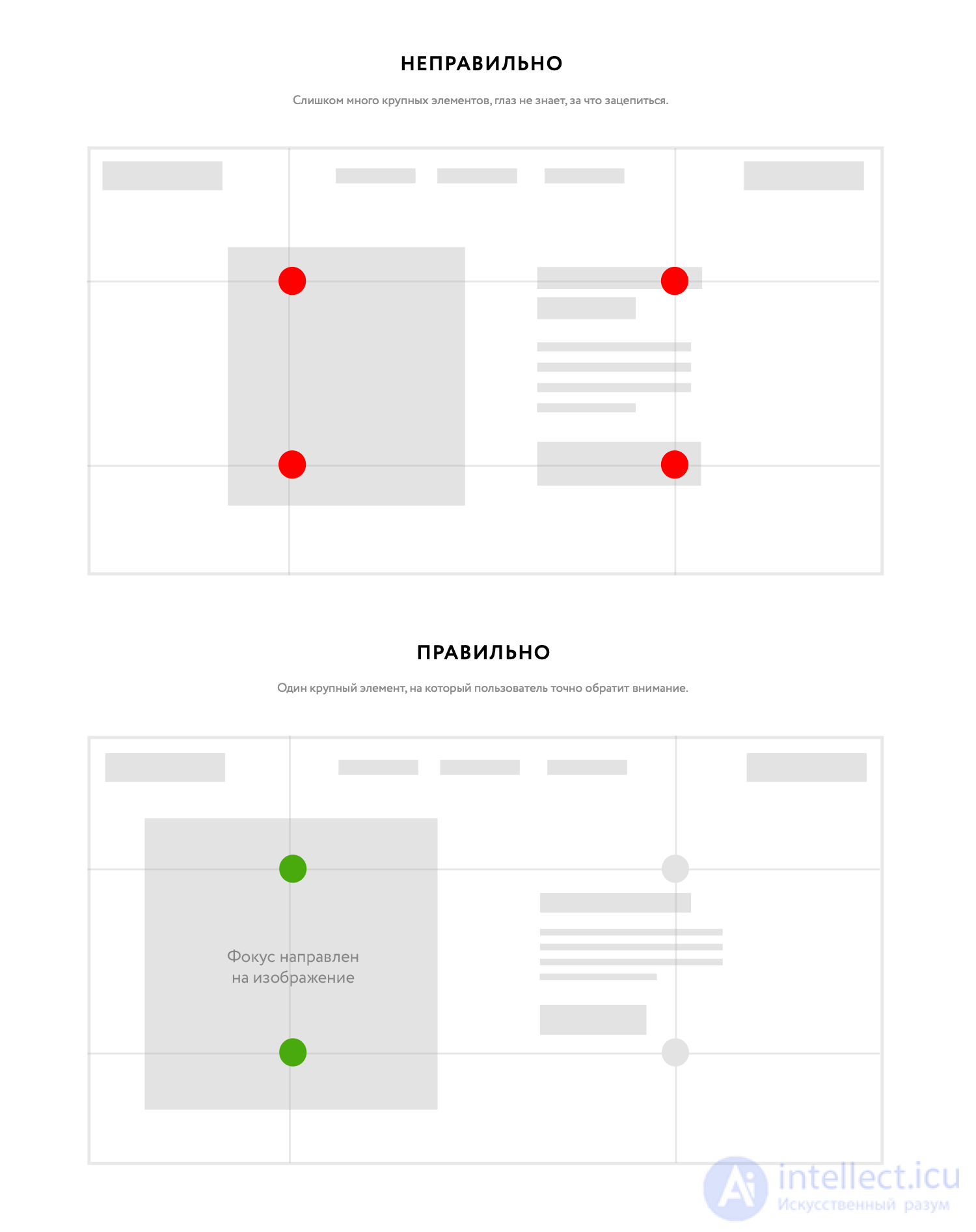
— The layout and composition in web design should prioritize foreground elements like the title and related image, followed by secondary elements like the CTA, and background elements like paragraphs and navigation items. How can interactive elements be incorporated into web design? — Interactive elements can be included in web design to.

Beginning Graphic Design Layout and Composition
Either way, mastering these rules of composition should help you craft attractive, powerful pieces of design. 1. Clarity & Focus. The primary goal of composition is to make sure the audience is focused on what matters the most. Every element in the composition should contribute to making a single point visually, either directly or indirectly.

5 Creative Compositional Techniques in YouTube
Do you feel stuck with your layout skills? Do you find it hard to understand how to get to an advanced level in your compositions? To break free from designi.
