
Top 10 Bootstrap 5 background colors for web developers
Here is an CSS code CSS: i.bi { display: inline-block; border-radius: 10px 10px; box-shadow: 0px 0px 2px #6b6b6b; padding: 0.2em 0.3em; } Displayed Output: You can also below styles to bootstrap icons with css. bi icon border. Pull bi icon To the left. animate bootstrap icon. rotate icon. ← Fontawesome - Social Media.

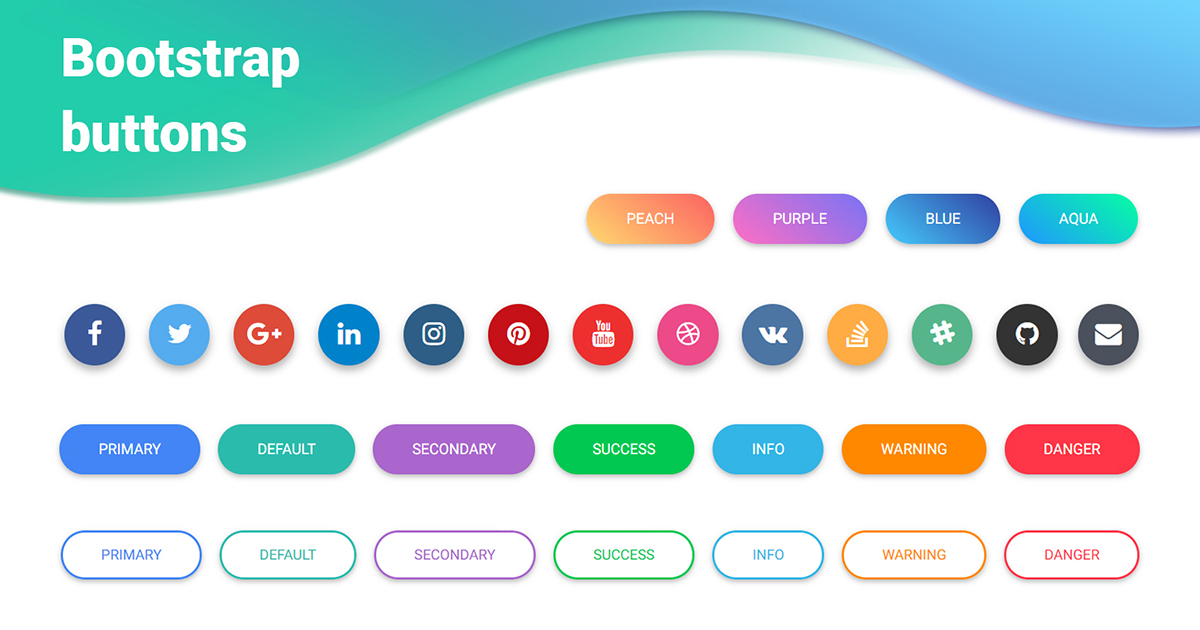
Bootstrap Colorful Buttons Set by appriseit Animated icons, Buttons, Color
Bootstrap Icons is a growing library of SVG icons that are designed by @mdo and maintained by the Bootstrap Team. The beginnings of this icon set come from Bootstrap's very own components—our forms, carousels, and more. Bootstrap has very few icon needs out of the box, so we didn't need much.
Bootstrap Icons · Official open source SVG icon library for Bootstrap
Set the color property for the "icon-green" and "icon-red", separately. Set the font-size of the "icon-large". body { text-align: center; } span { display: inline-block; padding: 10px 20px ; } .icon-green { color: green; } .icon-red { color: red; } .icon-large { font-size: 25px ; } Now, we can see the full code.
Bootstrap 5 Icons Cheat Sheet & Reference Table 2023
Icon Color new Utilities for controlling the color of icon. Quick reference icon- {color} supports dark mode unlike text- {color} just one color even in the dark mode. Basic usage Setting the icon color Control the text color of an icon using the icon- {color} utilities. In the dark Mode
Bootstrap Icon Vector Art, Icons, and Graphics for Free Download
1 You can also target the ::before component which is where the content is, like this: .glyphicon::before { color: white; }

Bootstrap Buttons examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Color Picker. Use our color picker to find different RGB, HEX and HSL colors.. Input Groups BS4 Custom Forms BS4 Carousel BS4 Modal BS4 Tooltip BS4 Popover BS4 Toast BS4 Scrollspy BS4 Utilities BS4 Flex BS4 Icons BS4 Media Objects BS4 Filters. Bootstrap 4 has some contextual classes that can be used to provide "meaning through colors".
Bootstrap Bootstrap 4 Icon Png Transparent PNG 1024x860 Free Download on NicePNG
Bootstrap's color palette has continued to expand and become more nuanced in v5.3.0. We've added new variables for secondary and tertiary text and background colors, plus {color}-bg-subtle, {color}-border-subtle, and {color}-text-emphasis for our theme colors.
Bootstrap Icon List at Collection of Bootstrap Icon List free for personal use
Official open source SVG icon library for Bootstrap. Official open source SVG icon library for Bootstrap. Dark Auto Icons; Palette; Palette. Tags: color, paint, fill, palette; Category: Graphics; Examples. Heading Smaller heading. Button Button Button. Download. Download the SVG to use or edit. Download SVG Icon font. Using the web font.

Bootstrap Responsive Button Branding design inspiration, Bootstrap button, Buttons
Bootstrap now supports color modes, starting with dark mode! With v5.3.0 you can implement your own color mode toggler (see below for an example from Bootstrap's docs) and apply the different color modes as you see fit. We support a light mode (default) and now dark mode.

Bootstrap Logo Png
1 Not really an answer, but you can play around with the navbar-toggler-icon at advertentiekracht.nl/togglerIcon.html There bootstraps toggler-icon is used as an external style element instead of referring to the bootstrap style-sheet. It is also explained how to manage that. - ben Thijssen Jul 26, 2020 at 13:29 Add a comment 17 Answers Sorted by:

Bootstrap Responsive Button YouTube
2 This question does not show any research effort; it is unclear or not useful Save this question. Show activity on this post. I print this icon into a table using php code like this: echo '';

Bootstrap 5 logo by Mark Otto on Dribbble
Bootstrap Icon color - free examples & tutorial Overview Icons Colors Icon color Bootstrap 5 Icon color component Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. How it works Add a color class to the icons element to change its colors. Show code Edit in sandbox Related resources

How To Change the Color of the Bootstrap 5 Mobile Menu Icon YouTube
Bootstrap 5 Icons Basic usage You can place icons just about anywhere using the CSS Prefix fa and the icon's name. Icons are designed to be used with inline elements (we like the tag for brevity, but using a is more semantically correct). Show code Edit in sandbox
Free SVG Design Resources for UI and Web Designers ThemeUI
Responsive Icon color built with Bootstrap 5. A quick and easy way to change the color of icons. Check out Bootstrap Icon color Documentation for detailed instructions & even more examples. How it works. Bootstrap Icon color:
download logo bootstrap icon svg eps png psd ai vector color free el fonts vectors
The Bootstrap selector has a higher specificity than yours, so your style is completely ignored.
Bootstrap Icons examples & tutorial
Background color Similar to the contextual text color classes, easily set the background of an element to any contextual class. Anchor components will darken on hover, just like the text classes. Background utilities do not set color, so in some cases you'll want to use .text-* utilities. .bg-primary .bg-secondary .bg-success .bg-danger .bg-warning
